- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- EditGuide/Plugin へ行く。
Plugin Guide
Contents2_1 Plugin
見出しを自動抽出してメニュー化します。
format
#contents2_1
sample
このページの以下の部分を自動でメニュー化しています。
CONTENTS
Image Plugin
画像を掲載する場合に使用します。クリックで拡大します。
format
#image(画像ファイル名,[left, right],幅)
- 画像ファイル名:ページに添付したファイル名、または URL
- left, right:回りこみ指定
- 幅:コンテンツ領域に対する幅を % で指定
sample
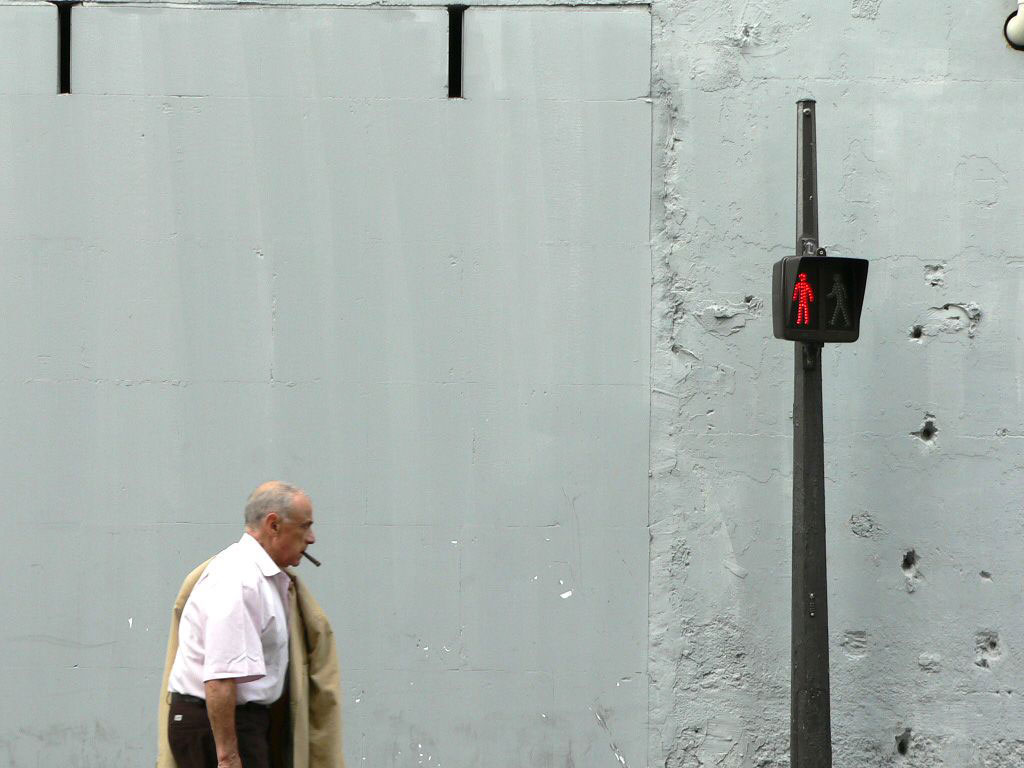
回り込み配置の事例です。画面の右30%に表示しています。回り込み配置の事例です。画面の右30%に表示しています。回り込み配置の事例です。画面の右30%に表示しています。回り込み配置の事例です。画面の右30%に表示しています。
#image(sample.jpg,right,30%)
|#image(hiroshige01.jpg)|#image(hiroshige01.jpg)| |#image(hiroshige01.jpg)|#image(hiroshige01.jpg)|
YouTube Plugin
YouTube動画をページに埋め込みます。
format
#youtube(動画のID,width,height,[autoplay,loop,LR,UD])
- 動画のID:YouTube動画のURL で v= に続く文字列
- Width, height:幅と高さ(px または %)
- autoplay:ページの表示と同時に再生
- loop:ループ再生
- LR:左右反転表示
- UD:上下反転表示
sample
Sittin' On The Dock Of The Bay | Playing For Change
#youtube(Es3Vsfzdr14)
Slider Plugin
カルーセルスライダー Slick を用いたプラグインです。
http://kenwheeler.github.io/slick/
format
#slider( 位置, 幅, 滞留時間, 切替時間, 画像01, 画像02, 画像03,・・・)
- 第1引数は、left / center / right のいずれか。center以外は回りこみます。
- 第2引数は、親領域に対する幅の%。
- 第3引数は、スライドが止まって表示されている時間(ms)。
- 第4引数は、スライドの切り替えに要する時間(ms)。
- 第5引数以降に画像ファイルを列挙します。
画像ファイル自体は、当該ページに添付されていることが前提ですが、特定のページにまとめて添付して利用することも可能です。
例えば、Images という名前のページにある sample01.jpg 画像は、images/sample01.jpg
という書き方で利用可能です。
- パラメータが増えると面倒なので、以下の仕様に限定しています。
- 移動:左右方向
- マウスオンで一時停止します
sample
#slider(center,50%,3000,1000,XGA01.jpg,XGA02.jpg,XGA03.jpg )
FontAwesome Plugin
fontawesome.io の iconフォントを使用するためのプラグイン
http://fontawesome.io/examples/
format
&fontawesome(fas fa-home);
&color(red){&fontawesome(fas fa-home);};
- 引数 fontawesome で提供されるアイコンの class名
- アイコンにリンクを設定するには以下のようにリダイレクトを設定して下さい。
[[&fontawesome(fab fa-instagram); >http://www.example.com/]]
← Click!
- 以下のサイトでアイコンのクラス名を確認できます。
https://fontawesome.com/icons?d=gallery&m=free
- HTML埋め込み用に以下のようなコードが提供されています。
<i class="fas fa-home"></i>
クラス名( fas fa-home )の部分のみ抜き出してご利用下さい。&fontawesome(fas fa-home);
記号の意味は以下のとおりです。- Fas:Font Awesome Solid
- Fad:Font Awesome Brand
sample
- このサイトのメニューバーに使っています。
MenuBar