- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- EditGuide/Plugin へ行く。
Plugin Guide
CONTENTS
Image Plugin
画像を掲載する場合に使用します。クリックで拡大します。
format
#image(画像ファイル名,[left, right],幅)
- 画像ファイル名:ページに添付したファイル名、または URL
- left, right:回りこみ指定
- 幅:コンテンツ領域に対する幅を % で指定
sample
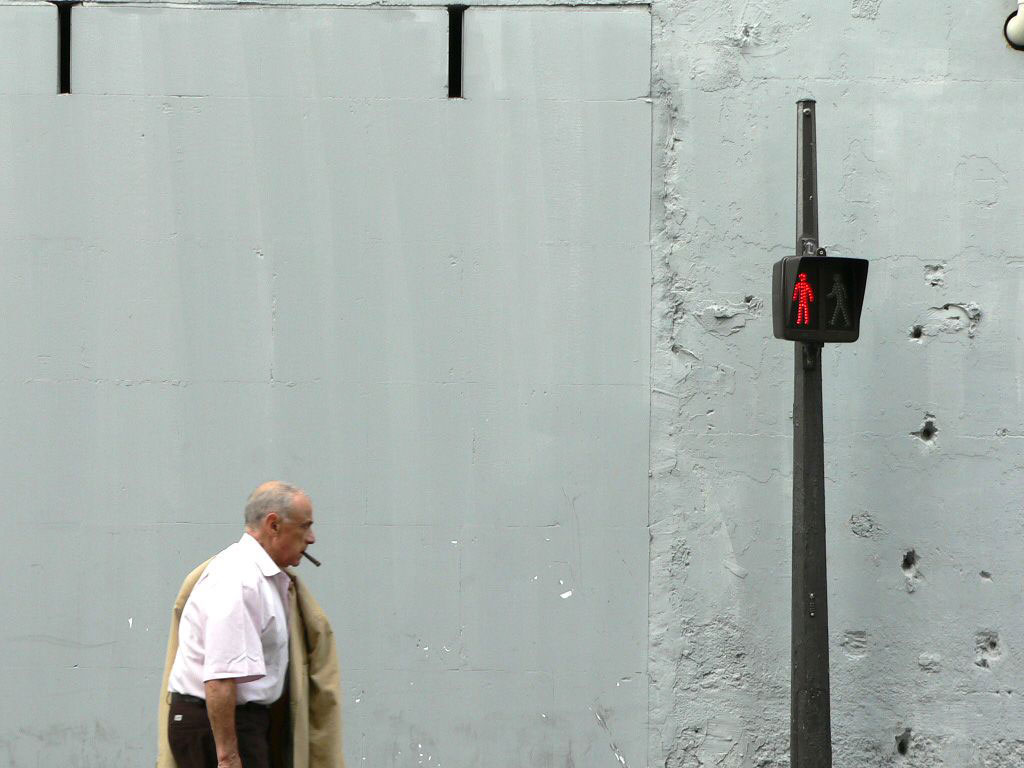
回り込み配置の事例です。画面の右30%に表示しています。回り込み配置の事例です。画面の右30%に表示しています。回り込み配置の事例です。画面の右30%に表示しています。回り込み配置の事例です。画面の右30%に表示しています。
#image(sample.jpg,right,30%)
|#image(hiroshige01.jpg)|#image(hiroshige01.jpg)| |#image(hiroshige01.jpg)|#image(hiroshige01.jpg)|
YouTube Plugin
format
#youtube( 動画のID , [ 幅, アスペクト比 , オプション ] )
YouTubeに公開されていて、かつ共有可能な動画が対象となります。
- 1) 動画のID:YouTube動画のURLで v= の後の文字列
[ 共有>埋め込みコード ] の部分で、以下の ******* に現れる文字列です。https://youtu.be/ *******
- 2) 幅:"100%" , "50%" など、"%"文字 を含めて指定して下さい。
- IDの次、すなわち2つ目のパラメータの位置に書いて下さい。
- 指定できるのは 20% - 100% の範囲です。
- 何も書かない場合、値が無効の場合はコンテンツ幅100%となります。
- 表組みに含めた場合はセル幅を100%とした比率になります。
- 3) アスペクト比:縦/横の値( 0.1 - 3.0 )を記載して下さい。
- 幅の次、すなわち3つ目のパラメータの位置に書いて下さい。
- 指定できるのは 0.1 - 3.0 の範囲です。
- 4:3の場合は、0.75 を記載して下さい。
- 16:9の場合は、0.5625 を記載して下さい。
- 正方形で 1.0。1.0を超えると縦長になります。
- 4) オプション:目的に応じて、以下の語を記入して下さい。
- 順序は問いません。半角カンマで区切って記載して下さい。
- autoplay:ページ読み込み時に自動再生(デフォルトは待機状態)
注)このパラメータを有効にするにはミュートと組み合わせる必要があるので、プラグイン内では &autoplay=1&mute=1 に変換されています。 - loop:loop再生(デフォルトは1回のみ)
注)このパラメータを有効にするにはプレイリストと組み合わせる必要があるので、プラグイン内では '&loop=1&playlist='.$name に変換されています。
Sample
#youtube(hKoB0MHVBvM) ← ID だけの場合、100%, 16:9 です。 #youtube(hKoB0MHVBvM,50%,loop) ← 50%サイズでループ再生になります。
Slider Plugin
カルーセルスライダー Slick を用いたプラグインです。
http://kenwheeler.github.io/slick/
format
#slider( 位置, 幅, 滞留時間, 切替時間, 画像01, 画像02, 画像03,・・・)
- 第1引数は、left / center / right のいずれか。center以外は回りこみます。
- 第2引数は、親領域に対する幅の%。
- 第3引数は、スライドが止まって表示されている時間(ms)。
- 第4引数は、スライドの切り替えに要する時間(ms)。
- 第5引数以降に画像ファイルを列挙します。
画像ファイル自体は、当該ページに添付されていることが前提ですが、特定のページにまとめて添付して利用することも可能です。
例えば、Images という名前のページにある sample01.jpg 画像は、images/sample01.jpg
という書き方で利用可能です。
- パラメータが増えると面倒なので、以下の仕様に限定しています。
- 移動:左右方向
- マウスオンで一時停止します
sample
#slider(center,50%,3000,1000,XGA01.jpg,XGA02.jpg,XGA03.jpg )
FontAwesome Plugin
fontawesome.io の iconフォントを使用するためのプラグイン
http://fontawesome.io/examples/
format
&fontawesome(fas fa-home);
&color(red){&fontawesome(fas fa-home);};
- 引数 fontawesome で提供されるアイコンの class名
- アイコンにリンクを設定するには以下のようにリダイレクトを設定して下さい。
[[&fontawesome(fab fa-instagram); >http://www.example.com/]]
← Click!
- 以下のサイトでアイコンのクラス名を確認できます。
https://fontawesome.com/icons?d=gallery&m=free
- HTML埋め込み用に以下のようなコードが提供されています。
<i class="fas fa-home"></i>
クラス名( fas fa-home )の部分のみ抜き出してご利用下さい。&fontawesome(fas fa-home);
記号の意味は以下のとおりです。- Fas:Font Awesome Solid
- Fad:Font Awesome Brand
sample
- このサイトのメニューバーに使っています。
MenuBar
Contents2_1 Plugin
見出しを自動抽出してメニュー化します。
format
#contents2_1
sample
このページの先頭にあるメニューはこのプラグインによって自動生成されています。