- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- AdminGuide へ行く。
- 1 (2019-09-13 (金) 22:21:59)
- 2 (2019-09-14 (土) 02:52:10)
- 3 (2019-11-26 (火) 16:53:51)
- 4 (2019-12-11 (水) 08:51:52)
- 5 (2019-12-11 (水) 18:19:03)
- 6 (2019-12-12 (木) 08:31:42)
- 7 (2019-12-17 (火) 15:22:17)
- 8 (2019-12-18 (水) 13:38:18)
- 9 (2019-12-18 (水) 18:07:09)
- 10 (2019-12-18 (水) 18:49:38)
- 11 (2019-12-18 (水) 20:57:03)
- 12 (2019-12-19 (木) 16:54:37)
- 13 (2019-12-21 (土) 11:41:47)
- 14 (2019-12-21 (土) 18:25:14)
- 15 (2019-12-21 (土) 23:46:23)
- 16 (2019-12-21 (土) 23:46:34)
- 17 (2024-11-25 (月) 20:09:52)
管理情報
サイト管理者のための情報
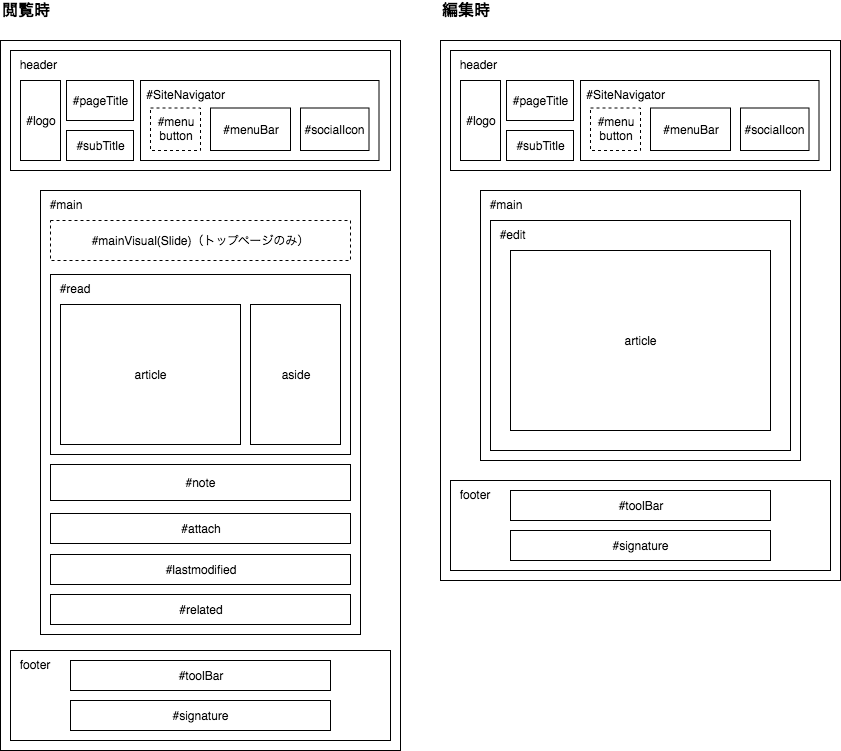
このサイトの仕様
- 2カラム(右 SideBar)
- レスポンシブデザイン(PC / スマホ に対応)ブレイクポイント:960px
- トップページにのみヘッダーにSlideを表示
- リンクカラー:学部公式カラー #DA5D9E
特別なページ
埋込ページ
- MenuBar:ヘッダー下のメインメニューの構成
- SideBar:サイドバーの構成
- SocialIcon:ソーシャルアイコン
- Slide:トップページに表示されるスライドの設定
- SearchBox:検索ボックス表示用(このページは編集しないで下さい)
解説
- EditGuide 執筆方法(Wiki記法)の説明
- EditGuide/Images 画像の掲載について
- EditGuide/Plugin 当サイト用に作られた機能拡張の記法解説
- Image Plugin:写真の配置
- Youtube Plugin:YouTube動画の埋め込み
- Slide Plugin:スライドショー(カルーセル)の設定
- FontAwesome Plugin:FontAwesome アイコンの利用
- Contents2_1:ページ内メニューの自動作成
- SubMenuについて
雛形・サンプル
閲覧制限ページ
先頭に「業務」の文字がついたページは非公開。ログインしたユーザのみが閲覧できます。
その他
- FormatCheck 各記法の表示イメージ確認
- images サイト内共用画像の添付
よくある質問
画像の圧縮・リサイズを簡単に行うには
以下のようなWebサービスがあります。手元の画像をドラッグ&ドロップでアップして、サイズを指定するだけで、簡単にリサイズ・圧縮された画像が得られます。
- Google Squoosh:https://squoosh.app/
- Bulk Resize Photos:https://bulkresizephotos.com/
ブラウザのキャッシュクリア
CSS,JavaScript等の変更があった場合は、ブラウザのキャッシュをクリアしてからサイトを読み込むことで、全体が最新の状態に更新されます。以下、ブラウザごとのキャッシュクリアの方法です。
- Firefox / Safari:
Shift を押しながら 再読み込み をクリックするか、Ctrl-F5 または Ctrl-R を押してください (Mac では ⌘-R) - Google Chrome:
Ctrl-Shift-R を押してください (Mac では ⌘-Shift-R) - Internet Explorer:
Ctrl を押しながら 最新の情報に更新 をクリックするか、Ctrl-F5 を押してください