管理者ガイド
業務/サイト管理情報(要ログイン)
このサイトの仕様
- レスポンシブデザイン(PC / スマホ に対応)
ブレイクポイント:Window幅 960px- PC版:メインコンテンツ2カラム(右 SideBar):最大幅 960px
- スマホ版:メインコンテンツ1カラム(Sidebar は下へ)
- ヘッダーエリア内にメニュー+ソーシャルアイコン
- トップページにのみヘッダー直下にSlideを自動挿入
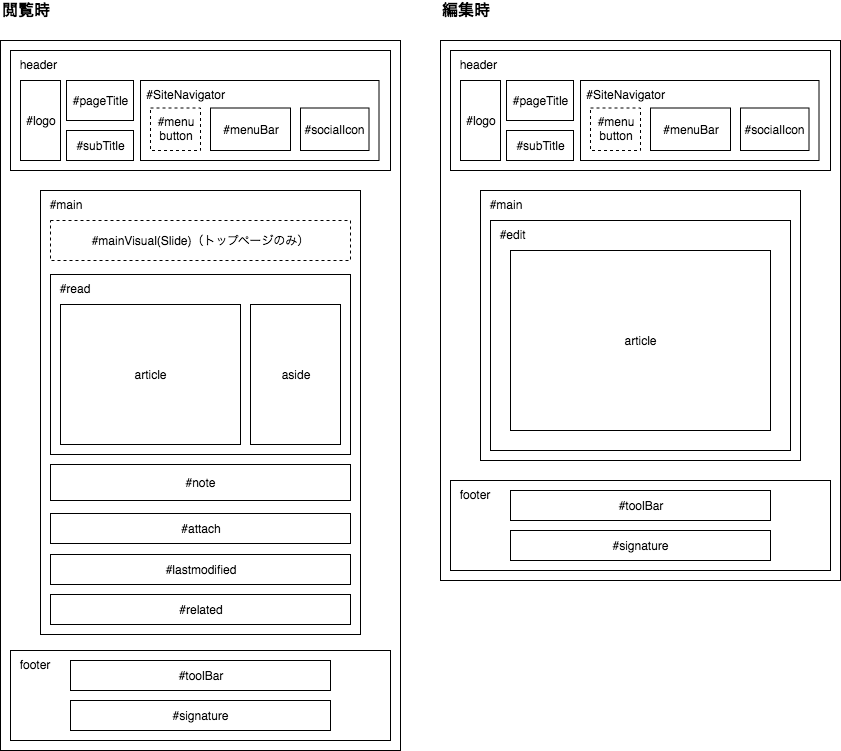
- サイトのワイヤーフレーム
- リンクカラー:#DA5D9E(学部公式カラー )
特別なページ
埋込ページ
当サイトは、以下のページを個々のレイアウトブロックに埋め込んでいます。
- MenuBar:メインメニューを再構成する場合に編集します。
- SocialIcon:ソーシャルアイコンを再構成する場合に編集します。
- SideBar:サイドバー(右カラム)を再構成する場合に編集します。
- Slide:トップページに自動挿入されるスライドを設定する際に編集します。
仕様解説等
- EditGuide:執筆方法(Wiki記法)の説明
- EditGuide/Images:画像の掲載について
- EditGuide/Documents:書類の掲載共有について
- EditGuide/Plugin:当サイト用に作られた機能拡張一覧
- Plugin/Image:写真の配置
- Plugin/YouTube:YouTube動画の埋め込み
- Plugin/Slider:スライドショー(カルーセル)の設定
- Plugin/FontAwesome:FontAwesome アイコンの利用
- Plugin/Contents2_1:ページ内メニューの自動作成
- SubMenuについて:親子関係にあるページで、サブメニューを表示する方法
- FormatCheck:各記法の表示イメージ確認
- images:サイト内共用画像の添付
- Contents:リーフレットを中心とした複数ページで使用する画像
雛形・サンプル
閲覧制限ページ
先頭に「業務」の文字がついたページは非公開。ログインしたユーザのみが閲覧できます。
- 業務/ファイル共有
- 業務/会議案内
[[業務/教授会20191223]] など、先頭に「業務/」をつけて下さい。
参考:現在の「業務/」ページ一覧
よくある質問
画像の圧縮・リサイズを簡単に行うには
以下のようなWebサービスがあります。手元の画像をドラッグ&ドロップでアップして、サイズを指定するだけで、簡単にリサイズ・圧縮された画像が得られます。
- Google Squoosh:https://squoosh.app/
- Bulk Resize Photos:https://bulkresizephotos.com/
ブラウザのキャッシュクリア
CSS,JavaScript等の変更があった場合は、ブラウザのキャッシュをクリアしてからサイトを読み込むことで、全体が最新の状態に更新されます。以下、ブラウザごとのキャッシュクリアの方法です。
- Firefox / Safari:
Shift を押しながら 再読み込み をクリックするか、Ctrl-F5 または Ctrl-R を押してください (Mac では ⌘-R) - Google Chrome:
Ctrl-Shift-R を押してください (Mac では ⌘-Shift-R) - Internet Explorer:
Ctrl を押しながら 最新の情報に更新 をクリックするか、Ctrl-F5 を押してください